Tudástár
Weboldalt felépítő elemek, design beépítés
ViaWeb weboldalak felépítésének megfelelő webdesignok egyszerűen beépíthetők a design szerkesztő menüpontok segítségével.
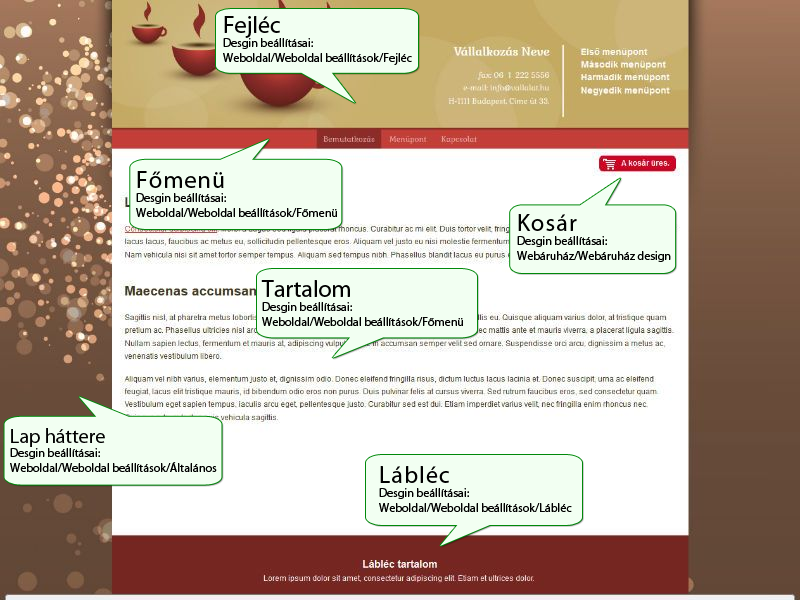
Minden weboldal a következő elemekből épül fel: Háttér, Fejléc, Főmenü, Tartalom és Lábléc. Ha webáruházunk van, akkor a Kosár is külön designolható elemnek számít.
A weboldal elrendezését tekintve lehet egyhasábos vagy kéthasábos. Az egyhasábos elrendezés felépítő elemek az alábbi példa feliratai azonosítják. A kéthasábos elrendezés esetében a Főmenü egy keskenyebb baloldali hasábban helyezkedik el, minden egyéb azonos.

Az egyes elemeken belül általában több dolgot is beállíthatunk, például háttérszínt, háttérképet, szövegszínt, stb.
Az egyes elemek design beállításai az ábrán látható admin-menüpontokban érhetők el, és az ott eszközölhető beállításokról az alábbi súgókban írunk bővebben:
Elrendezés
Design beállítási lehetőségek: Egyhasábos/Kéthasábos
Részletes infó: http://viaweb.hu/tudastar/weboldal-beallitasok-altalanos
Lap háttere
Design beállítási lehetőségek: Háttérkép és/vagy Háttérszín
Részletes infó: http://viaweb.hu/tudastar/weboldal-beallitasok-altalanos
Fejléc
Design beállítási lehetőségek: Háttérszín, Fejléckép (kép,megjelenítés,pozicionálás) Szövegszín (Fejlécmenü színei is)
Design beállítási lehetőségek:
Részletes infó: http://viaweb.hu/tudastar/weboldal-beallitasok-fejlec
Főmenü
Design beállítási lehetőségek: Menüsáv háttérszíne, Menüpont betűszíne, Aktív menüpont betűszíne, Menüpont háttérképe, Aktív menüpont háttérképe
Részletes infó: http://viaweb.hu/tudastar/weboldal-beallitasok-fomenu
Tartalom
Design beállítási lehetőségek: Háttérszín, Címsorok betűszíne, Szöveg betűszíne, Hivatkozások betűszíne, Aktív hivatkozások színe a tartalomban
Részletes infó: http://viaweb.hu/tudastar/weboldal-beallitasok-tartalom
Lábléc
Design beállítási lehetőségek: Háttérszín, Betűszín
Részletes infó: http://viaweb.hu/tudastar/weboldal-beallitasok-lablec
Kosár
Design beállítási lehetőségek: Gomb háttérszín, Gomb szövegszín, Gomb ikon
Részletes infó: http://viaweb.hu/tudastar/weboldal-beallitasok-lablec
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank