Tudástár
Interaktív térkép beillesztés
Interaktív térkép és útvonaltervezés beillesztéséhez a Google Térkép szolgáltatás használata javasolt.
1. Cím keresése a térképen
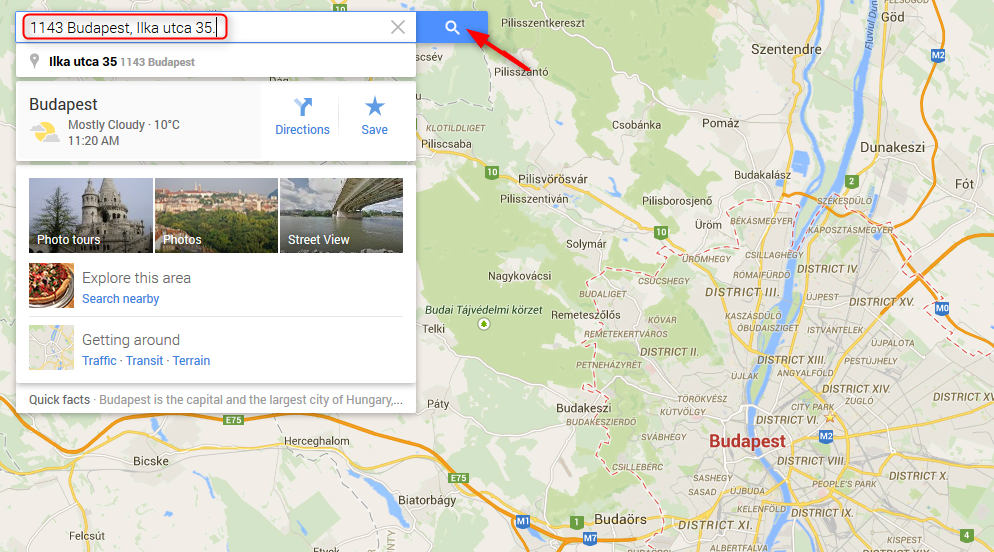
A térkép előállításához látogasson el a https://maps.google.hu weboldalra. A kereső mezőbe írja be a pontos címet majd kattintson a kék gomba a cím megjelenítéséhez a térképen.

Ha a térképen nem a megfelelő cím jelenik meg, pontosítsa a keresőfeltételt. Feltétlenül adjon meg irányítószámot, utcanevet és lehetőség szerint házszámot.
2. Térkép kódjának lekérése
Ha a kívánt térkép látható a felületen, megkezdhető a térkép beillesztése saját weboldalába.
Különböző böngészőkben máshogy jelenhet meg a térkép beillesztésének folyamata:
Google Chrome:
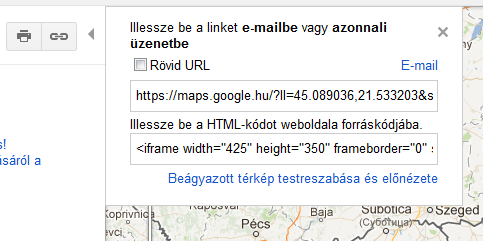
Kattintson a Link elnevezésű, fektetett nyolcast ábrázoló gombra és a megjelenő panelen keresse meg a "Illessze be a HTML-kódot weboldala forráskódjába." elnevezésű mezőt. Kattintson a mezőbe és a tartalmát Ctrl+C billentyűkombinációval másolja a vágólapra.
Kattintson a Link elnevezésű, fektetett nyolcast ábrázoló gombra és a megjelenő panelen keresse meg a "Illessze be a HTML-kódot weboldala forráskódjába." elnevezésű mezőt. Kattintson a mezőbe és a tartalmát Ctrl+C billentyűkombinációval másolja a vágólapra.

Internet Explorer, Mozilla Firefox:
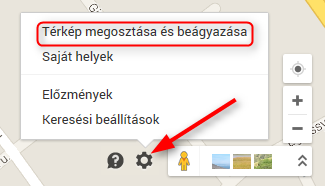
Kattintson a jobb alsó sarokban található fogaskerék ikonra, a felugró ablakban válassza a "Térkép megosztása és beágyazása" lehetőséget.

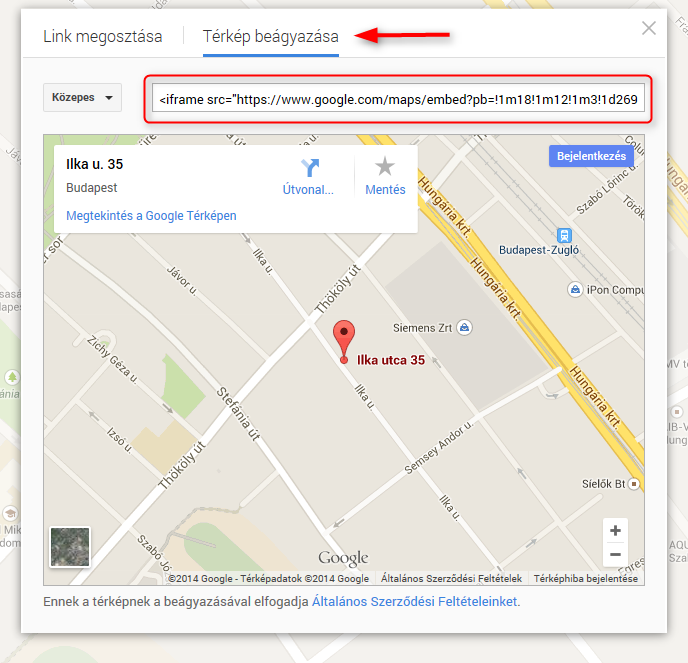
A felugró ablakban válassza a "Térkép beágyazása" lehetőséget. A megjelenő kódra lesz szükség, ezt kell kimásolnunk.

3. Kód beillesztése
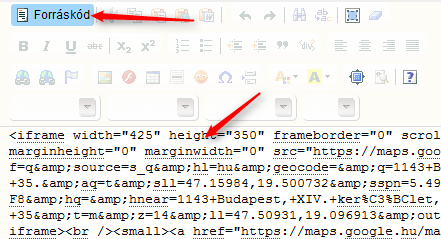
A viaWeb.hu weboldal adminisztrációs felületén hozzon létre egy új lapot a térképnek. Erről részletesen a Lapok - tartalom típus súgótémakörben olvashat. A Google oldaláról másolt kód beillesztéséhez váltsa forráskód nézetbe a Lap szövege szerkesztőt a Source (vagy Forrás) feliratú gombra kattintva és csak eztuán illessze be a szövegszerkesztő mezőbe.

A width="...." részt írd át 100%-ra, tehát width="100%" legyen a végén. (Ezáltal a beágyazott térkép reszponzív lesz, tehát minden eszközön helyesen jelenik meg.) Kattintson a Ment és folytat gombra a változtatások elmentéséhez. Ennek megfelelően a szövegszerkesztő kiléb a Forrás nézetből és visszaáll eredeti állapotába. A térkép helyén piros IFRAME felirat látható az adminisztrációs felületen, ez a helyes működés.

Az IFRAME négyzet elé és utána is nyugodtan írhat szöveget, az nem befolyásolja a térkép megjelenését.
Ha publikálja a lapot és megtekinti a weboldalon, a térkép láthatóvá válik az IFRAME felirat helyén.
Az így elkészített térképes lap elhelyezthető közvetlenül a menübe, vagy csatolható meglévő lapokhoz. Például a Kapcsolat, vagy elérhetőség lapokhoz.
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank