Tudástár
Média feltöltés a YouTube videómegosztó oldalra
Videófeltöltés
Videók feltöltéséhez a népszerű YouTube.com videomegosztó oldalt javasoljuk. Az oda feltöltött videók utána könnyen beilleszthetők a viaWeb weboldal szöveges lapjaiba is.
Videó feltöltés YouTube-ra
A feltöltés előfeltétele a regisztráció és bejelentkezés.
Jó tudni: a YouTube-ra be lehet jelentkezni érvényes google hozzáféréssel is!
Videók feltöltéséhez és megosztásához választanod kell egy felhasználónevet, és létre kell hoznod egy csatornát. Ezt a legelső feltöltéskor automatikusan felajánlja a rendszer.
Videó feltöltéshez válaszd a fejlécben a Feltöltés menüpontot, majd kattints a Fájlok kiválasztása a számítógépről gombra.

Média beillesztése a weboldalra
Egyszerű média beillesztés

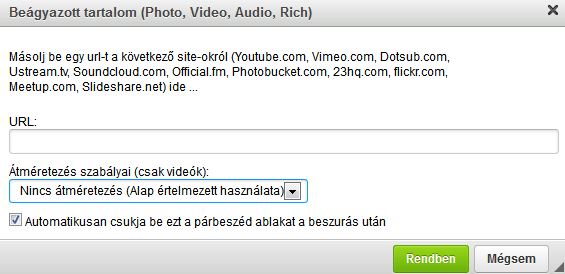
Tartalom beszúrása más site-okról gomb megnyomása után csak egyszerűen másold be az URL mezőbe a hivatkozni kívánt url-t. Videó beszúrása esetén a videó méretét is megadhatod az 'átméretezés szabályai' legördülő menüben.

YouTube videó beillesztése a weboldalba Forráskód nézetben
Nyisd meg a videót megtekintésre a YouTube weboldalán, majd kövesd az alábbi lépéseket:
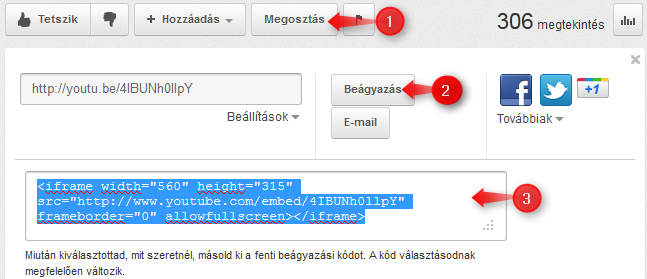
1. Kattints a videó alatti Megosztás gombra.
2. A megjelenő panelen kattints a Beágyazás gombra.
3. Másold ki a megjelenő szövegmező tartalmát.

4. Nyisd meg szerkesztésre weboldalad adminisztrációs felületén azt a lapot, amelybe be szeretné illeszteni a videót, vagy hozz létre egy új lapot.
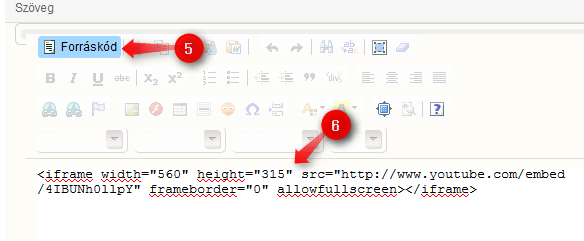
5. Kattints a szövegszerkesztő ikon menüjében a Forráskód gombra.
6. Illeszd be a szerkesztőbe a vágólapon lévő tartalmat.

7. A width="...." részt írja át 100%-ra, tehát width="100%" legyen a végén. (Ezáltal a beágyazott videó reszponzív lesz, tehát minden eszközön helyesen jelenik meg.)
Mentés után a videó meg fog jelenni a weboldal megfelelő lapjába ágyazva.
Flash file beillesztése
 |
Flash beillesztése A Feltöltés fülön válaszd ki a fájlt a merevlemezről. A "Küldés a szerverre" gomb segítségével töltsd fel a szerverre. Az "Általános" fülön állíthatod be a fájl méreteit, és a lap szélétől való vízszintes és függőleges távolságát. |
IFrame beillesztése
 |
IFrame beillesztése Az "Általános" fülön csak másold be az Url címet a 'Hivatkozás' mezőbe. |
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank