Tudástár
Hír/Blog - tartalom típus
A Hír/Blog típusú lap segítségével hírfolyamot, aktuális információkat, blogot vezethetünk, amelybe korlátlan számú bejegyzést tölthetünk fel.
ÚJ HÍR/BLOG KATEGÓRIA LÉTREHOZÁSA
A Weboldal/Tartalom menü Új tartalom gombjára kattintva az "Új hír/blog kategória" ikont választva hozható létre.

A létrehozáskor pontosan ugyanazok az adatok adhatók meg mint a Szöveges lapoknál. A Lapok adatmezőiről részletesen a Szöveges lapok - tartalom típus menüpontban olvashatsz.
A weboldalon való megjelenésében annyi a különbség az egyszerű szöveges laphoz képest, hogy a tartalom szöveg alatt az egyes hírek, bejegyzések, posztok is meg fognak jelenni.
Fontos: A kategória nem állítható be kezdőlapként, kötelező url-t megadni neki.
A menüpont szerkesztésénél lehetőség van megadni azt, hogy a bejegyzés publikálásának dátuma megjelenjen-e vagy sem.
Új hír felvitele
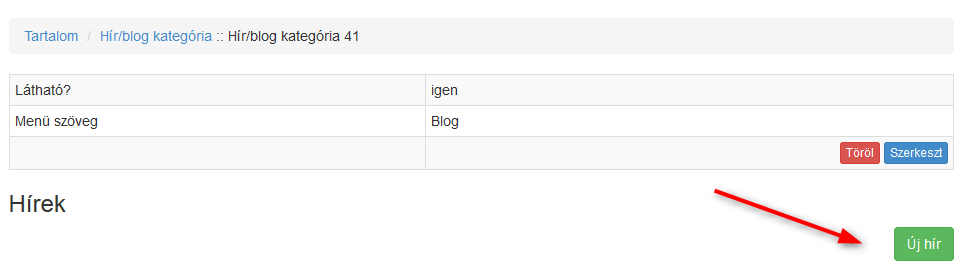
A menüpont szerkesztésével a következő felület jelenik meg:

Az "Új hír" gombra kattintva vihetünk fel új bejegyzéseket:
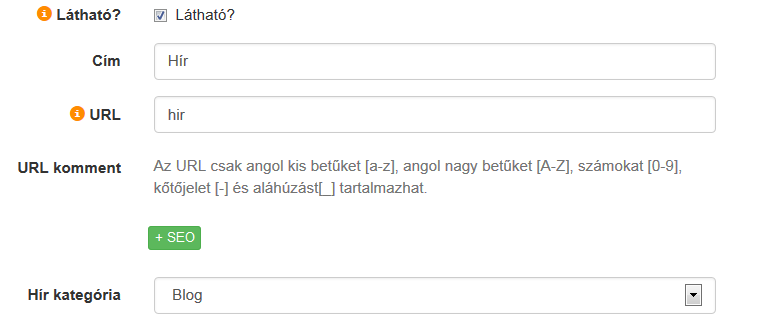
Látható?: beállításával a bejegyzés látható a weboldalon
Cím: blog bejegyzés/ hír címe
Url: blog bejegyzés/hír url címének "/" jel utáni része
SEO: az egyes bejegyzéseket is keresőoptimalizálni lehet
Hír kategória: ha több hír/blog típusú tartalmat kezelünk, itt választhatjuk ki, hogy melyikben jelenjen meg az adott bejegyzés
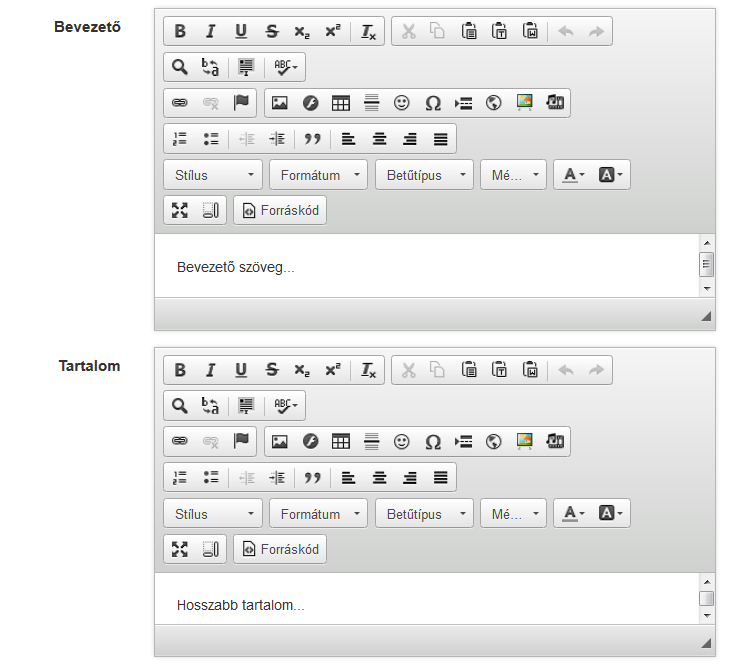
Bevezető: rövid bevezető szöveg, ami a hírfolyamban jelenik meg
Tartalom: hosszabb, részletesebb szöveg megadásának helye; az aktuális bejegyzésre kattintva tekinthető meg
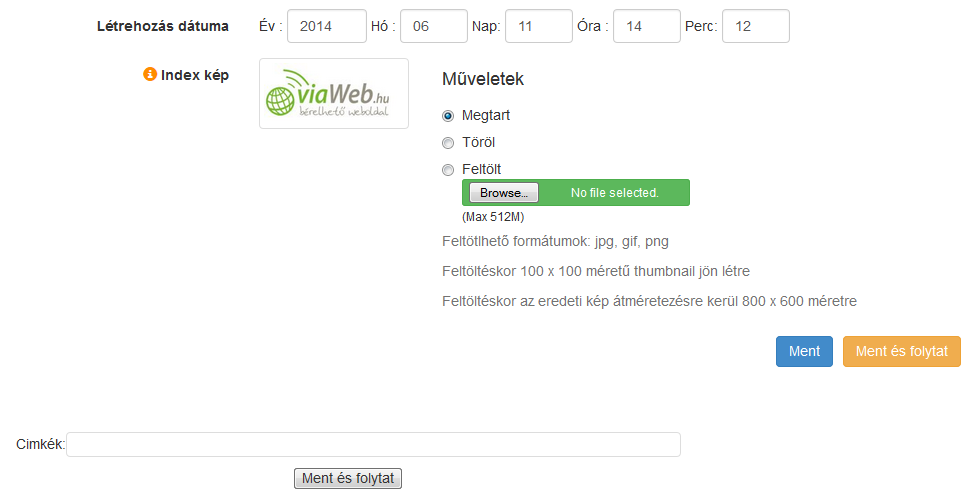
Létrehozás dátuma: alapértelmezetten a hír/blog bejegyzés létrehozásának dátuma jelenik meg. Ha egy későbbi időpontot adunk meg, a bejegyzés a megadott időpontban fog megjelenin, azaz időzíthetjük is egyben a bejegyzést.
Index kép: mind a hírfolyamban, mind a hosszú leírásnál megjelenő kép, megadása nem kötelező
Címkék: a bejegyzés mentése után címkék is megadhatóak



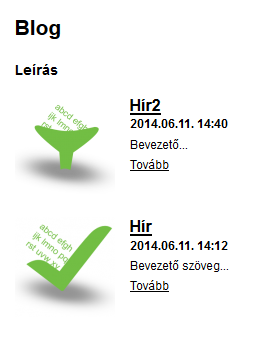
Bejegyzések megjelenése a weboldalon
A friss, új bejegyzések mindig a hírfolyam elején jelennek meg a következő elrendezésben:

Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank