Tudástár
Fejléc
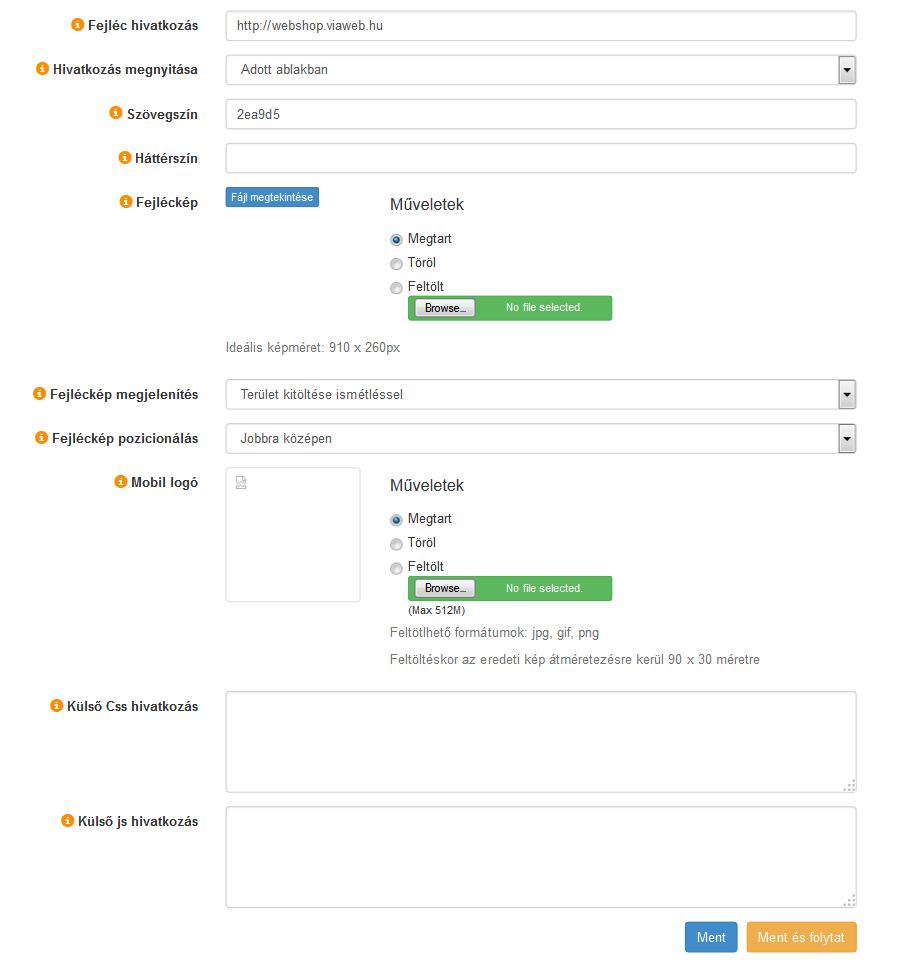
Itt adhatók meg a fejléccel kapcsolatos beállítások.

Nagyításhoz kattintson a képre
Fejléc hivatkozás: a fejlécre való kattintás esetén az itt megadott hivatkozást nyitja meg a rendszer. A domain nevet megadva a mindenkori kezdőoldalra lehet navigálni vele.
Hivatkozás megnyitása: Beállítható, hogy a fenti link új böngésző ablakban vagy ugyanabban a böngésző ablakban nyíljon meg.
Szövegszín: A mezőbe kattintva a megjelenő színválasztó paletta használatával beállítható, hogy milyen színnel jelenjen meg a fejléc szöveges tartalma. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Háttérszín: A fejléc hátterének színe. Ha üresen hagyja a mezőt és fejlécképet sem tölt fel, akkor a háttér átlátszó lesz. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Fejléckép: A fejléc hátterében megjelenő kép feltöltése.
(Információ fejléckép szerkesztéshez:
A viaweb.hu szoftvere minden képfeltöltésnél 85%-os tömörítést végez, a weboldalak gyorsabb megjelenése érdekében. Ez az arány "Very High Quality"-nek (Nagyon magas minőségnek) felel meg, tehát alapjában véve nem okoz minőségromlást, csak a fájl mérete csökken, így a böngészők gyorsabban meg tudják jeleníteni.
Amennyiben az eredetileg feltöltött kép már eleve tömörített volt, akkor előfordulhat a vártnál nagyobb veszteség, ami szemmel látható minőségromlást eredményez megjelenítéskor (tehát a weboldalon rosszabb minőségű képet látunk, mint az eredeti képünk volt). Ha nem fényképet, hanem szerkesztett képet szeretnél feltölteni, a kép elkészítésekor hagyd a minőség beállítást a maximumon - a viaweb.hu szoftvere automatikusan optimalizálja a képet.)
Fejléckép megjelenítés: megadható, hogy a feltöltött fejléckép hogyan töltse ki a teret (Ismétléssel, nyújtással vagy eredeti méretben)
Fejléckép pozicionálás: megadható, hogy a feltöltött fejléckép a fejléc melyik részén jelenjen meg (például: jobbra középen, balra fent, balra lent)
Mobil logó: mobil telefonon megjelenő logo. A kép mérete: 90 x 30 pixel.
Külső Css hivatkozás: a viaWeb.hu rendszer lehetőséget kínál arra, hogy egyedi stílusdefiníciókkal szabd testre a weboldal kinézetét. Kérjük, csak akkor használd ezt a mezőt, ha ismered a CSS stílusleíró nyelvet.
Külső js hivatkozás: a weboldal működését befolyásoló külső js hivatkozások. Kérjük, csak akkor használd ezt a mezőt, ha ismered js hivatkozásokat.
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank