Tudástár
Statikus szövegek
A weboldal különböző részein statikus szövegek elhelyezésére van lehetőség.
Statikus elem például a fejléc és a lábléc.
Mivel a fejléc és a lábléc állandó eleme a weboldalnak, ezért az itt elhelyezett szövegek minden lapon láthatóak. Érdemes ide elhelyezni a látogatók számára legfontosabb információkat. Pl: cím, elérhetőségek, nyitva tartás stb.
A statikus szövegek a Weboldal/Statikus szövegek menüpont alatt találhatóak.
A statikus szövegeket kulcsokkal azonosítjuk.
A kulcsok jelentése és felhasználási módja a következő:
header (fejléc): A fejlécben, a fejlécmenü mellett fixen megjelenő szöveg.
Alkalmazható például szlogen, elérhetőség vagy nyitva tartás megjelenítésére.
footer (lábléc): A láblécben fixen megjelenő szöveg.
Alkalmazható például elérhetőség, szlogen, Facebook like gomb vagy nyitva tartás megjelenítésére.
javascript-source: speciális forráskódok beillesztésekor alkalmazható
(Például Facebook 'Tetszik' gomb beillesztésekor)
source-left: A tartalomtól balra megjelenő szöveg vagy kép.
Alkalmazható például bannerek megjelenítésére. Ez esetben a javasolt képszélesség 230px.
FONTOS: Ez a statikus szöveg csak két hasábos elrendezés esetén alkalmazható, és csak akkor jelenik meg, ha elfér a tartalmi rész mellett.
source-right: A tartalomtól jobbra megjelenő szöveg vagy kép.
Alkalmazható például bannerek megjelenítésére. Ez esetben a javasolt képszélesség 230px.
FONTOS: Ez a statikus szöveg csak két hasábos elrendezés esetén alkalmazható, és csak akkor jelenik meg, ha elfér a tartalmi rész mellett.
left-side (bal oldal): csak 'Két hasábos' elrendezésnél használható, ahol a főmenüsor a bal oldalon helyezkedik el. A 'left-side' a főmenüsor menüpontjai alatti részt jelenti.
cart_approve: csak Webáruház csomag esetén van jelentősége.
A vásárlási folyamatban a weboldalon a 'Megrendelem' gomb előtt megjelenő szöveg.
Alkalmazható a vásárlás speciális feltételeinek felsorolására, vagy az Általános Szerződési Feltételek linkelésére.
Statikus szövegek szerkesztése
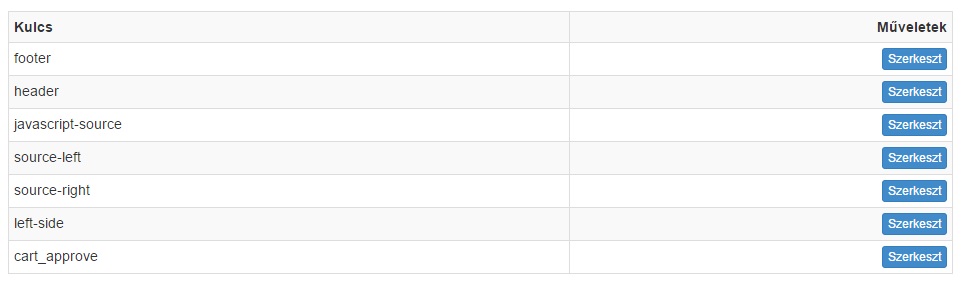
A Weboldal/Statikus szövegek menüpont alatt érhetőek el az állandó szövegek. A listában lehetőség van azok módosítására, szerkesztésére (a fent részletezett kulcsok alapján):

A Szerkeszt műveleti menü használatával módosítható az adott statikus szövegrész tartalma.
A Kulcs mező a benne található értékével hivatkozik a szövegre a rendszer forráskódban, ezért ezt nem lehet módosítani.
A Statikus szöveg szövegszerkesztő mezőjében írható meg az adott elem tartalma. A mező ugyanazzal a menüsorral és szerkesztési lehetőségekkel rendelkezik mint a weboldal tartalmi lapjainak szerkesztő felülete. A teljesség igénye nélkül lehetőség van tördelés beállítására, betűtípus és szín választásra, szöveg igazítására, link vagy akár kép beillesztésére is.
A Fejléc szöveg megírásakor (header) figyelemmel kell lenni arra, hogy az alap weboldal design fejléc mérete fix magasságú, a szövegnek tehát adott méretben kell elférnie. A statikus szöveg mentését követően ajánlott ellenőrizni, hogy a tartalom megfelelően jelenik-e meg a weboldalon.
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank