Tudástár
Hírlevél feliratkozást követő egyedi tartalom létrehozása
Először hozd létre egy új tartalmat, és szerkeszd meg az egyedi szöveget, amit meg akarsz mutatni a hírlevél címlistádra feliratkozóknak. Valószínűleg erre a célra tökéletes lesz egy egyszerű szöveges lap, aminek a létrehozásáról erre a linkre kattintva találsz részletes leírást.
Az új tartalomnál a következő beállítások nélkülözhetetlenek lesznek a helyes működéshez:

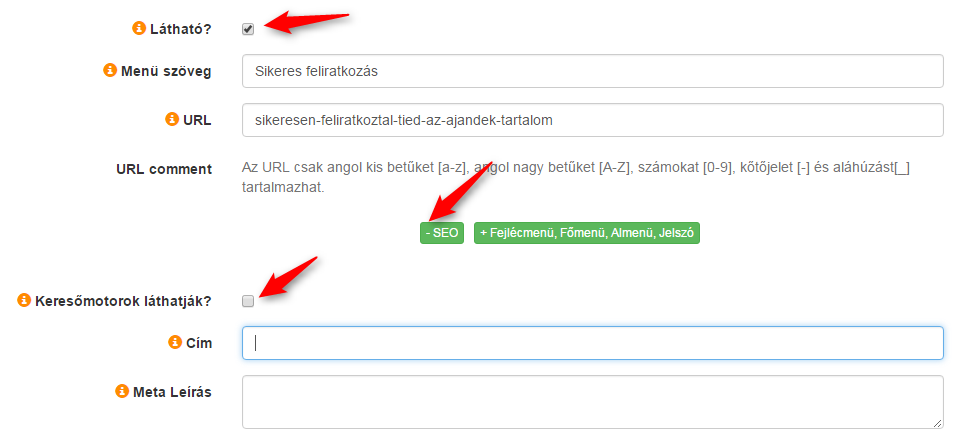
- a tartalom legyen látható, tehát a szerkesztőfelületen a "Látható?" felirat melletti jelölőnégyzet legyen kipipálva
- ne szerepeljen a menüben, mert akkor bárki számára elérhető lenne, nem csak a feliratkozóknak
- a SEO gombra kattintva megjelenő beállításoknál "A keresőmotorok láthatják?" melletti jelölőnégyzet NE legyen kipipálva. Így biztosított, hogy senki se találjon rá a feliratkozókon kívül.
- a tartalom elején tüntesd fel egy ehhez hasonló tájékoztató szöveget:
"Sikeresen feliratkoztál a hírlevélre!"
A tartalom folytatása pedig lehet például ehhez hasonló: "Ezért cserébe letöltheted a követőinknek szóló VIP e-bookot!". A letölthető fájlokról részletesen erre a linkre kattintva találsz tudástárat.
Ha elkészült az egyedi tartalom, nincs más hátra, mint elérhetővé tenni a hírlevél feliratkozási folyamat végén, az e-mail cím aktiválását követően.
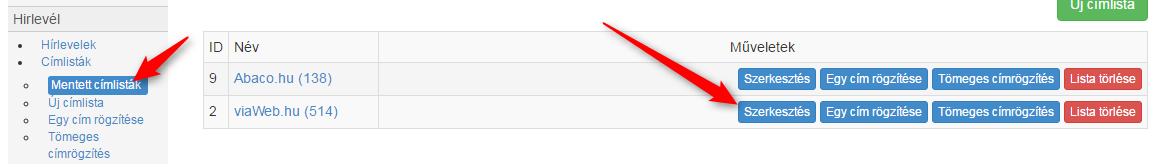
Ehhez válaszd ki a "Hírlevél/Címlisták/Mentett címlisták" menüpontban azt a listát, ahol a feliratkozást követően az egyedi tartalmat akarod megmutatni. A megfelelő címlista mellett kattints a "Szerkeszt" gombra.

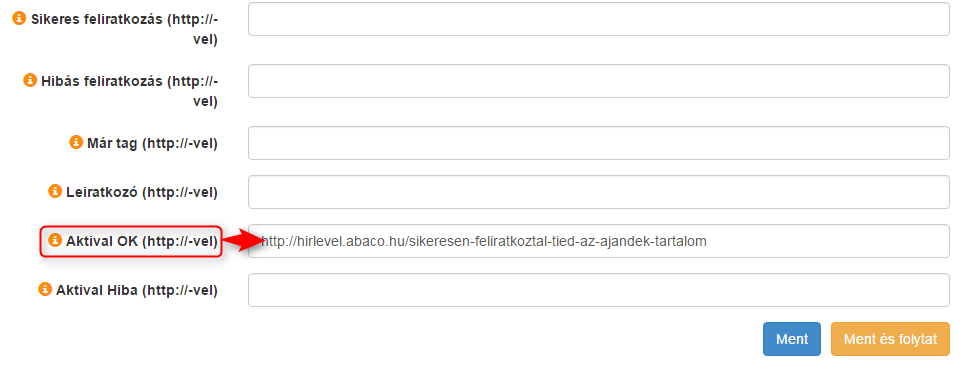
A megjelenő szerkesztő felület alján van lehetőség a rendszer által automatikusan kiszolgált tartalmak felülírására. Az “Aktival OK (http://-vel)” mezőbe írod az imént létrehozott aloldal teljes webcímét.

Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank