Tudástár
Főmenü
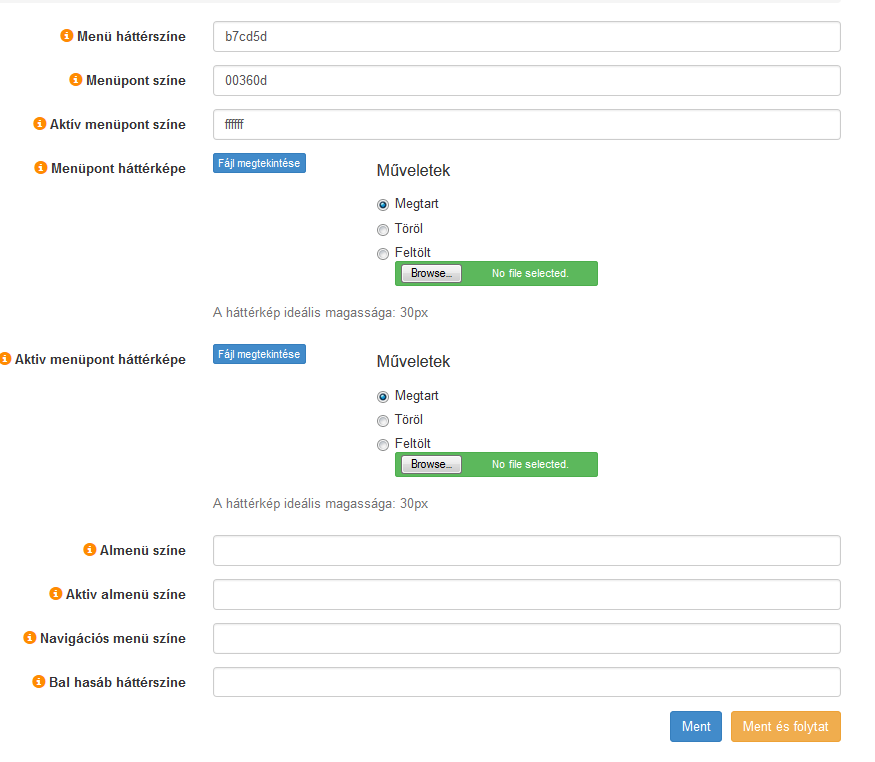
Itt adhatók meg a Főmenü megjelenítésének beállításai:

Menü háttérszíne: A mezőbe kattintva a megjelenő színválasztó paletta használatával beállítható a Főmenü-sor teljes hátterének színe. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Menüpont színe: A mezőbe kattintva a megjelenő színválasztó paletta használatával beállítható a menüpontok szövegének színe. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Aktív menüpont színe: A mezőbe kattintva a megjelenő színválasztó paletta használatával beállítható az aktív menüpontok szövegének színe. A menüpont akkor aktív, amikor az egeret fölé visszük. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Menüpont háttérképe: Az egyes menüpontok hátterében megjelenő kép feltöltése. A háttérkép optimális magassága 30px. Amennyiben a háttérkép kisebb a menüpont méreténél, akkor a háttérkép ismételgetésével kerül kitöltésre a menüpont háttere. Amennyiben a háttérkép nagyobb a menüpont méreténél, akkor a háttérkép menüponton kívül eső része nem kerül megjelenítésre. Feltölthető fájlformátumok: jpg, gif, png
Aktív menüpont háttérképe: Az aktív menüpont hátterében megjelenő kép feltöltése. A menüpont akkor aktív, amikor az egeret fölé visszük. A háttérkép optimális magassága 30px. Amennyiben a háttérkép kisebb a menüpont méreténél, akkor a háttérkép ismételgetésével kerül kitöltésre a menüpont háttere. Amennyiben a háttérkép nagyobb a menüpont méreténél, akkor a háttérkép menüponton kívül eső része nem kerül megjelenítésre. Feltölthető fájlformátumok: jpg, gif, png
Almenü színe: A mezőbe kattintva a megjelenő színválasztó paletta használatával beállítható az almenü szövegének színe. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Aktív almenü színe: A mezőbe kattintva a megjelenő színválasztó paletta használatával beállítható az aktív almenüpont szövegének színe. Az almenüpont akkor aktív, amikor az egeret fölé visszük. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Navigációs menü színe: A mezőbe kattintva a megjelenő színválasztó paletta használatával beállítható a navigációs menü színe. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Bal hasáb háttérszíne: Amennyiben a két hasábos elrendezést választottad, akkor itt adható meg annak a hasábnak a színe, amelyben a Főmenü kerül megjelenítésre. A színpaletta használatáról részletesen a Színpaletta használata súgómenüpontban olvashat.
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank