Tudástár
Hírlevél sablon felépítése
A viaWeb Hírlevélküldő rendszer lehetőséget kínál arra, hogy sablonok másolásával készítsünk új hírlevelet.
Bizonyos információkat és adatokat minden hírlevél tartalmaz, tartalmaznia kell. Egy jó hírlevél sablon elkészítésével a további hírlevelek szerkesztési ideje lerövidül. Ezért érdemes ügyelni arra, hogy valóban minden állandó adat belekerüljön - legyen az fix információ (pl: küldő cég neve) vagy változó információ (címzett neve).
Amit egy hírlevélnek feltétlenül tartalmaznia kell:
- tárgy
- online változat elérhetősége
- megszólítás
- aláírás, céginfó
- leiratkozási lehetőség (automatikus)
Tárgy
Sablon készítésekor a tárgy kezdetének mindenképp írjuk be azt, hogy SABLON.
Így könnyedén meg fogjuk találni a mentett hírlevelek listájában.
Ha több sablont készítünk (pl tegező és magázó, vagy magyar és angol nyelvű) SABLON felirat után jelezzük a legjellemzőbb tulajdonságot/tulajdonságokat is.
Pl.:
SABLON angol
SABLON magyar, tegező
SABLON magyar, magázó
Ez a fajta tárgy megjelölés a szerkszetésnél játszik kiemelkedő szerepet, viszont a hírlevél kiküldésekor mindenképp meg kell változtatni.
A nagybetűkkel való kitöltés azért is előnyös, mert felhívja a figyelmet hogy még módosítani kell.
Online változat elérhetősége
Mentéskor minden hírlevélhez elkészül az online változata is. Az online változat linkjének az elhelyezését javasoljuk minden hírlevél sablon elején.
Az on-line változat független a levelezőprogramoktól, így felhasználó akkor is a teljes tartalmat meg tudja nézni rajta, ha egyébként a levelezőprogramban valamilyen nem várt esemény miatt a hírlevél rosszul jelenne meg.
Az online változat linkjének beillesztéséhez a [-nw_view_online_link-] helyettesítő tagot kell elhelyezni a levél tartalmában, lehetőleg jól látható helyen: a legelején.
A rendszer a levél kiküldésekor automatikusan lecseréli az alábbi szövegre, linkelve a megfelelő levél online megjelenítéséhez:
A levél on-line változata
Amennyiben más felirat lenne előnyös, használható a [-nw_view_online_url-] helyettesítő tag is, amely csak az url-t tartalmazza.
Beillesztése lehetséges csak url-ként, vagy készíthető belőle szöveges link az alábbiak szerint.
A levél tartalmába be kell gépelni a link megjelenített szövegét, pl:
Gondja van a hírlevél elolvasásával? Kattintson ide!
A link szövegének kijelölése után a "Hivatkozás beillesztése" ikonnal lehet rátenni a linket.
A Hivatkozás típusa legyen URL;
a Protokollnál a < más >
a hivatkozás pedig legyen a [-nw_view_online_url-] helyettesítő tag.
.png)
Végül a Rendben gomb-bal véglegesíthető a link.
Megszólítás
Mindig tartalmazzon valamilyen üdvözlést, megszólítást a címzett nevével. Ezzel nem csupán az etikettnek és az alapvető tisztelet kifejezésének teszünk eleget.
A személyes kapcsolat kialakítása nagyon fontos. Azzal hogy nevén szólítjuk a címzettet, megalapozzuk a bizalmát abban hogy valóban személyre szóló szolgáltatásban részesül.
A címlistába rögzített nevet a [-name-] változó kód elhelyezésével érhetjük el a levélben.
Tehát a szövegbe ahelyett hogy Kedve Partnerünk, írható például a következő:
Kedves [-name-]!
A kiküldött hírlevélben a rendszer ezt a kódot automatikusan lecserél a címlistában rögzített névvel.
Aláírás, céginfó
A hírlevél akkor lesz hiteles, ha ugyanúgy rendelkezik aláírással és/vagy általános cégadatokkal mint egy egyszerű e-mail.
A cégadatok elhelyezhetők az aláírás alatt, vagy kicsit lentebb, mintegy láblécként megjelenítve.
Leiratkozási lehetőség
A viaWeb.hu Hírlevélküldő rendszer a törvénynek megfelelve minden hírlevél végére automatikusan hozzáfűzi a címlistához tartozó hírlevélküldés okát illetve a leiratkozáshoz használatos linket.
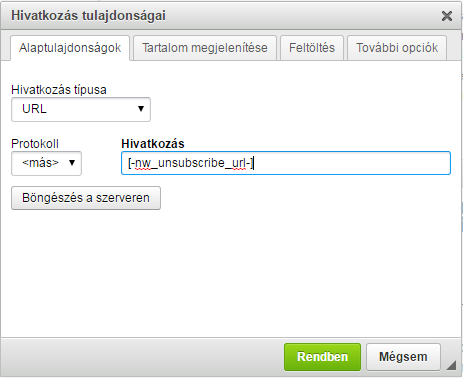
Azonban lehetőség van arra is, hogy a leiratkozást a hírlevél tartalmában is megjelenjen. Ehhez a helyettesítő tagot kell elhelyezni a levél szövegében.
Erre használható a [-nw_unsubscribe_url-] helyettesítő tag, amely a leiratkozás url-jét tartalmazza.
Beillesztése lehetséges csak urlként, vagy készíthető belőle szöveges link az alábbiak szerint.
A levél tartalmába be kell gépelni a link megjelenített szövegét, pl:
Elege van a hírlevelekből? Itt leiratkozhat.
A link szövegének kijelölése után kattintson a "Hivatkozás beillesztése" ikonnal lehet rátenni a linket.
A Hivatkozás típusa legyen URL;
a Protokollnál a < más >
a hivatkozás pedig legyen a [-nw_unsubscribe_url-] helyettesítő tag.

Végül a Rendben gomb-bal véglegesíthető a link.
Külön szolgáltatásként kérésre viaWeb hílevelei kinézetét saját weboldala arculatához igazítjuk. Az így elkészített hírlevél sablon többször is felhasználható.
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank