Tudástár
Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba Lépésről lépésre
Bizonyos tartalmak végére nagyon előnyös Facebook gombokat elhelyezni, főlet a blogbejegyzésekhez, de ugyanígy akár a termékleírásokhoz is.
- Nyisd meg a Facebook Tetszik gombról szóló leírását:
https://developers.facebook.com/docs/plugins/like-button#step-by-step
Itt a "Like Button Configurator" részen megjelenő űrlapot fogjuk kitölteni.

- Írd be az "URL to Like" mezőbe a weboldaladon szereplő aloldal teljes linjét, ahol majd a gomb megjelenik. A legpraktikusabb, ha a böngésző címsorából másolod ki, mert úgy nincs tévedési lehetőség.
Például innen:

- A "Width" mezőt hagyd üresen.
- Az "Elrendezés" legördülő mezőben válaszd ki a neked tetsző elrendezési módot. A kiválasztást követően az űrlap alatti dobozban láthatóvá válik az megjelenési mód előnézeti képe.
- A "Művelettípus" legördülő mezőben válaszd ki a neked tetsző megjelenítési módot. Ez esetben a gombok felirata fog változni. A kiválasztást követően az űrlap alatti dobozban láthatóvá válik az megjelenési mód előnézeti képe.
- A "Show Friends' Faces" jelölőnégyzet bekapcsolásával meg fognak jelenni a lájkolók profilképei is.
- Az "Include Share Button" jelölőnégyzet bekapcsolásával meg fog jelenni a "Megosztás" gomb is.
- Ha mindent beállítottál, akkor kattints a [Get Code] feliratú gombra.
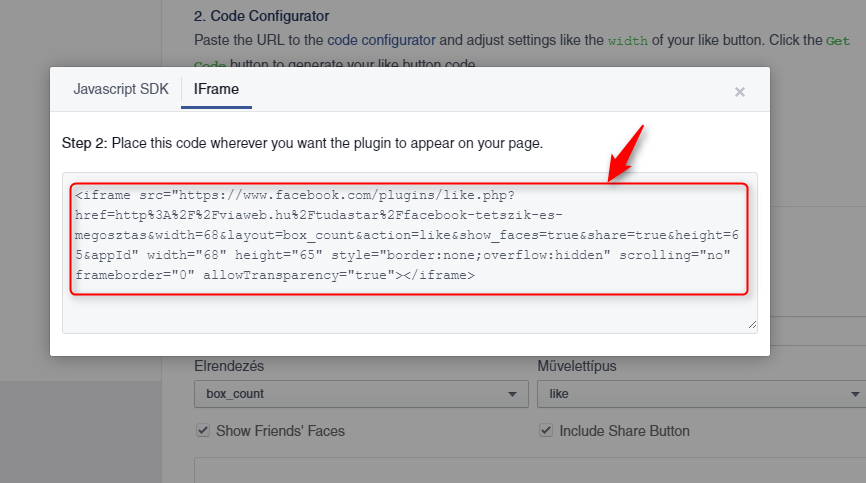
- A felugró ablakban kattints az "IFrame" fülre.
- Másold ki a forráskód részletet, ami a szürke dobozban van:

- Nyitsd meg szerkesztésre a weboldalad adminisztrációs felületén azt a Tartalmat, ahol a gombot el akarod helyezni.
- A szövegszerkesztőben kattints a [Forráskód] feliratú gombra

- A szövegszerkesztő mezőben görgess le a megjelenő forrásszöveg legaljára, majd illeszd be az imént kimásolt IFRAME kódrészletet.
- A képernyő alján kattints a [Ment] vagy a [Ment és folytat] feliratú gombra.
- Ha most megnyitod (vagy frissíted) a weboldalad adott menüpontját, akkor a gomb(ok) már meg is jelent.
Keresés a tudástárban
Témakörök
- Hírlevelezés
- viaWeb.hu bérelhető weboldal
- Bejelentkezés
- Elfelejtett jelszó
- Weboldal beállítások
-
Tartalom kezelése
- Tartalom típusok
- Error 404-es hibaoldal
- Szöveges lapok - tartalom típus
- Galériák - tartalom típus
- Slideshow - tartalom típus
- Új árlista vagy terméklista - tartalom típus
- Kereső mező
- Termékkategóriák - tartalom típus
- Termékek feltöltése a termékkategóriába
- Kapcsolat lap - tartalom típus
- Hivatkozások - tartalom típus
- Hír/Blog - tartalom típus
- Műveletek elmentett tartalmakkal
- Jelszóvédett tartalom
- Facebook hírlevél feliratkozó alkalmazás
- Cookie (süti) tájékoztató
- 301 átirányítás
- Szövegszerkesztő használata
- Statikus szövegek
- Webáruház egyedi modulok
- Adminisztrációs beállítások
-
- Bejelentkezés
- Címlisták
- Hírlevelek
- Hírlevél küldés
- Statisztika
- Egyenleg információ
- Szövegszerkesztő használata
- Saját hírlevél sablon készítése
- Hírlevél feliratkozó űrlap viaweb weboldalon
- Hírlevél feliratkozás saját weboldalról
- Hasznos információ és tanácsok hírlevélküldéshez, jogi útmutató
- Google Analytics integráció
- Hírlevél kiküldés megszakítása / visszavonása
-
Tipptár
- Google + gomb beillesztése
- E-mail cím beállítása levelezőprogramba
- Facebook Tetszik és Megosztás gomb elhelyezése a tartalomba
- www-vel vagy www nélkül?
- Google naptár beillesztése
- DPD futárköltség számítása
- B-Payment / Borgun bankkártyás fizetéss esetében kötelező weboldal elemek
- Egyedi Google betűtípusok használata
- Optimonk beillesztése
- PayPal beállítás
- Barion bankkártyás fizetési mód beállítása a viaWeb webáruházban
- Saját térkép készítés
- iOS eszközökön elfordulnak a képek
- Új címlista létrehozása a hírlevélben szereplő linkre kattintókból
- Rendelés előtt engedélyezze a cookie-kat!
- Az adminisztrációs felület kereső mezője
- Saját e-mail címmel levelezni a Gmail fiókban
- A weboldal megnyitásakor felugró információs ablak
- Kezdőlap beállítása
- Google fordító beépítése
- Google AdSense bekötése
- Elérhetőségek kiemelt megjelenítése
- Elérhetőségek üzenetküldési lehetőséggel
- Üzenőfal készítés
- Interaktív térkép beillesztés
- Referenciák bemutatása képgalériák segítségével
- Partnereink lap készítés
- Weboldalt felépítő elemek, design beépítés
- Linktár készítés
- Szavazás vagy kérdőív készítés és beillesztés
- Hírlevél feliratkozást követő egyedi tartalom létrehozása
- Webáruházak jogi háttere
- Termékkatalógus
- Tájékoztatás a vásárlás és a megrendelés menetéről
- Mi az a csv és hogy lehet megnyitni Office 2010-ben?
- Keresőoptimalizálási tippek
- Gyakori kérdések
- Google keresőoptimalizálás (SEO)
-
Informatikai fogalmak
- PHP
- JavaScript
- banner
- JQuery
- Customer Relationship Management - CRM
- okostelefon
- szemantikus-web
- böngészőfüggetlen
- valid HTML
- robots.txt
- kezdőlap
- above the fold
- on-page optimalizálás
- off-page optimalizálás
- linképítés
- navigációs útvonal - breadcrumb
- oldaltérkép
- keresőrobot
- url
- betűméret
- pixel
- logó
- online marketing
- reszponzív weboldal
- Alexa Rank